Hello @dgudkov, can you provide an example of an “API Key” and “HTTP Basic” authentication configuration? For “HTTP Basic”, what would be the Username and Password? Would it be the Username and Password of the Space?
Thanks very much!
Roberto
Hello @dgudkov, can you provide an example of an “API Key” and “HTTP Basic” authentication configuration? For “HTTP Basic”, what would be the Username and Password? Would it be the Username and Password of the Space?
Thanks very much!
Roberto
For HTTP Basic, the key name is the username and the key value is the password.
Hello @dgudkov, ok thanks.
What would be the reason of having more than 1 API Key per API Server?
Can you paste an example HTTP Request that includes “API Key” authentication? In that case, do we need to provide both the name and the value of the key?
Thanks,
Roberto
You can give different clients different API keys. Additionally, you can assign a parameter with request identity (see below). In this case, the key name will serve as the request identity.
Besides that, using multiple API keys, you can do zero-downtime key rotation.
In the API settings:
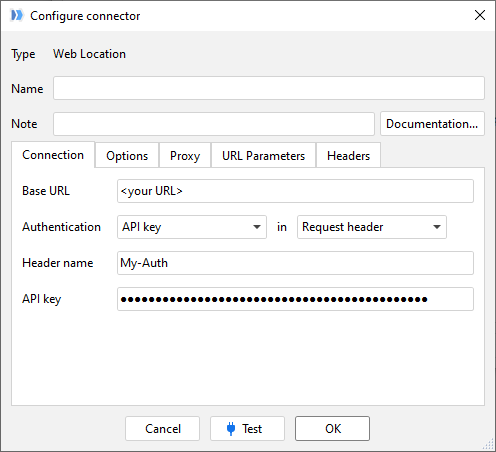
In the "Web location" connector:

The key name is not required for the "Web location" configuration.
Hi @roberto,
I’m curious if you managed to make it work?
Hello @dgudkov, yes just got it working! Thanks for your help.
Hello @dgudkov,
I was doing testing with the “HTTP Basic” configuration and while it works when I launch the task from EasyMorph using a “Web Request Action” with the authenticated connector, it doesn’t work when I paste the API Server base URL + endpoint + parameters in Chrome.
It shows me this dialog box where I enter the Key Name (Username) and the Key Value (Password), but when I click “Sign In” it doesn’t work.
I won’t be using the API like this, but I was wondering why this did not work.
Regards,
Roberto
That’s because the response has two challenges: NTLM (for Windows authentication) and HTTP Basic. NTLM is more secure, and therefore the browser shows it first. The dialog you see is for NTLM.
In Firefox, you can press Cancel, and then the browser will show a similar dialog again, this time for HTTP Basic. Chrome simply fails the request when NTLM authentication is canceled.